Как я уже писал ранее, в эмуляторе ARC Welder прекрасно запустился Яндекс.Навигатор. Маршруты прокладывает, звук есть. Красота! Громоздкий Bluestacks теперь вроде как и не нужен.
Но есть одно "но". На моих домашних Windows7 и Windows8.1 навигатор, да и браузеры тоже, не видят реальных GPS-координат даже с использованием драйвера виртуального сенсора местоположения (
GPSDirect).
Тут пишут, что приемники на чипах U-Blox могут работать, как сенсор. Но у меня, да и у большинства, наверное, обычные USB GPS-приемники. Поэтому решил исправить это недоразумение.
В Chrome есть эмуляция местоположения. На изменение этих данных навигатор реагирует. Возникла идея подсунуть туда реальные координаты, получаемые с GpsGate. Для этого пришлось править расширение "App Runtime for Chrome".
Сначала пробовал сделать аналогично инструкции "Внедрение в браузер" из самого GpsGate. Не получилось. Наткнулся на безопасность в расширениях - Content Security Policy запрещает загружать скрипты со сторонних сайтов (коим прикидывается GpsGate), также запрещено выполнение eval. Обойти эти запреты никак не получилось.
Потом сделал по другому. Использовал XHR, а вместо eval использовал парсинг json. Вуаля! Навигатор координаты увидел. Теперь Bluestacks точно не нужен.
Для тестирования в домашних условиях написал эмулятор GPS-приемника, который выдает случайно меняющие в небольших пределах координаты и другие параметры. Пробовал использовать Fidelity Satellite Emulator, но в нем карта не отображалась и координаты не менялись, хотя задал и движение и скорость.
Записал небольшое "домашнее" видео:
http://www.youtube.com/watch?v=UogU3Qz0YfM
На видео навигатор "мечется", т.к. координаты случайные.
---------------------------------------------------------------------------
Инструкция
Используем 64-битную операционную систему. В моем случае это Windows 7. Для редактирования текстовых, html, js и json файлов используем текстовый редактор
Notepad++. Блокнотом лучше не пользоваться.
1. Установка и настройка GpsGate
Устанавливаем
GpsGate Splitter последней версии.
Запускаем GPSGate.
На вкладке
"Input" в выпадающем списке выбираем COM-порт, на котором "висит" GPS-приемник, нажимаем
"Settings..." и указываем скорость обмена данными (Baud rate). Например, для BU-353s4 по умолчанию скорость 4800. Или же подбираем максимальную скорость перебором по наличию валидных данных. При использовании скрипта
GPSSetBaudrate указываем скорость такую же, как в параметре command ini-файла.
На этой же вкладке нажимаем кнопку
"Open". Картинка должна стать зеленой, и должны появиться надписи
"Running OK!" и
"GPS data with valid position.".
На вкладке
"Output" в выпадающем списке выбираем
"GPS in browser" и нажимаем кнопку
"Add".
На этой же вкладке в выпадающем списке выбираем
"Virtual COM port" и нажимаем кнопку
"Add". Выбираем из списка номер свободного COM-порта. Этот номер порта прописываем в настройках iCarDS.
На вкладке
"Advanced" нажимаем кнопку
"Show more options…".
На вкладке
"Input" в выпадающем списке
"Retry connection to input" выбираем
"On Timeout".
На этой же вкладке нажимаем кнопку
"Open", через пару секунд –
"Close". Это нужно, чтобы GpsGate запомнила настройки.
2. Установка эмулятора
Устанавливаем последнюю версию браузера Chrome.
В Chrome устанавливаем расширение
"ARC Welder". При этом дополнительно автоматически будет скачано и установлено расширение
"App Runtime for Chrome".
Идем в расширения Chrome, ставим галку "Режим разработчика". Проверяем, чтобы были установлены и включены оба расширения – "ARC Welder" и "App Runtime for Chrome", т.к. возможны глюки при установке. Если чего-то нет – повторяем установку отсутствующего расширения.
Сюда выложил файл
App_Runtime_for_Chrome_47.5021.508.11.crx для переноса в авто через флешку, чтобы не тратить мобильный трафик и время. Устанавливается перетаскиванием в окно Chrome с расширениями. "ARC Welder" так не устанавливается, его необходимо устанавливать через интернет по вышеуказанной ссылке после установки "App Runtime for Chrome".
Создаем папку, в которой будут будут храниться установленные apk в виде распакованных расширений. Например,
F:\ARC_Welder.
Создаем папку, которая будет являться картой памяти для эмулятора. Например,
F:\sdcard.
3. Разрешение эмуляции местоположения в Chrome
Разрешение эмуляции местоположения делается однократно.
Запускаем Chrome. Нажимаем Ctrl+Shift+J ("Инструменты разработчика").
На вкладке
"Emulation" в разделе
"Sensors" ставим галку
"Emulate geolocation coordinates":

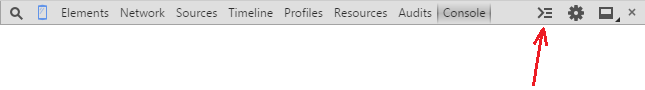
Если панель с вкладкой
"Emulation" не видна, то нажимаем кнопку
"Show/hide drawer":
 4. Установка Яндекс.Навигатора
4. Установка Яндекс.Навигатора
Запускаем "ARC Welder" из панели запуска приложений Chrome, нажимаем кнопку "Choose", выбираем папку
F:\ARC_Welder.
В "ARC Welder" нажимаем кнопку "Add your APK", выбираем apk-файл
Яндекс.Навигатора v1.61. Версия 1.62 не работает в эмуляторе, поэтому ставим 1.61.
Ориентацию оставляем "Landscape", форм-фактор выбираем "Maximized".
Нажимаем кнопку "Launch App", чтобы произошла установка. Закрываем запустившийся навигатор.
В папке
F:\ARC_Welder появится папка вида
Яндекс.Навигатор_1.61.apk_export_LqJJJ.
4.1. Правка расширения Яндекс.Навигатор
Заходим в папку
F:\ARC_Welder\Яндекс.Навигатор_1.61.apk_export_LqJ JJ и открываем файл
manifest.json в текстовом редакторе (Notepad++).
В секции
"permissions" исправляем:
{"fileSystem": ["write"]}
на
{"fileSystem": ["write", "retainEntries", "directory"]}
В секции
"permission" в конце, после
"geolocation", добавляем
"http://localhost:*/*" через запятую.
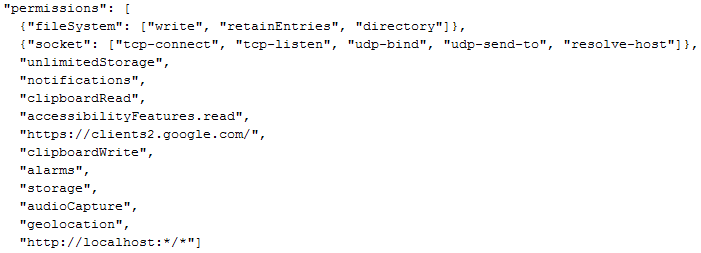
В итоге секция
"permissions" должна выглядеть так:

В секции
"arc_metadata" исправляем:
"enableExternalDirectory": false
на
"enableExternalDirectory": true
Если при установке APK указали неверную ориентацию и/или форм-фактор, то это можно поправить – в файле
manifest.json изменяем параметры:
"formFactor" – прописываем
"maximized",
"orientation" – прописываем
"landscape"
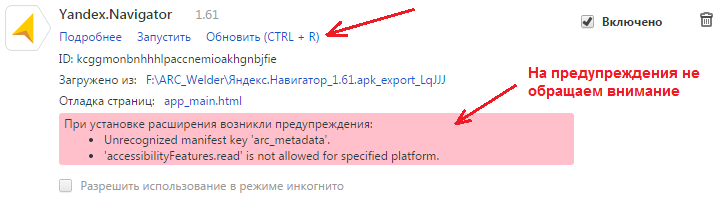
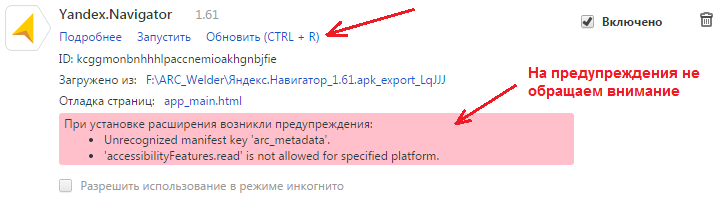
После правки
manifest.json необходимо обновить расширение, нажав "Обновить" в расширениях Chrome:

Далее необходимо указать эмулятору местоположение папки, которая будет являться картой памяти. Запускаем навигатор (из панели запуска приложений Chrome или из расширений Chrome). В появившемся диалоговом окне выбираем папку
F:\sdcard. Это диалоговое окно будет показано один раз. Если в дальнейшем необходимо будет сменить папку – то нажимаем на значок папки в левом верхнем углу тулбара навигатора.
Закрываем запустившийся навигатор.
4.2. Перенос кешированных карт
Открываем папку
F:\sdcard\Android\data\ru.yandex.yandexnavi\files\ cache. Переименовываем свои файлы кешированных карт так, чтобы они совпадали с теми, что уже есть в папке. Удаляем файлы в папке, копируем туда свои файлы.
Примечание: файлы в папке могут быть такие –
icons-ru_-2.00.sqlite,
regions-ru_-2.00.sqlite,
tiles-ru_-2.00.sqlite, или такие –
icons-ru_RU-2.00.sqlite,
regions-ru_RU-2.00.sqlite,
tiles-ru_RU-2.00.sqlite.
4.3. Перенос избранного
Избранное хранится в одном из файлов в папке расширения. Файл имеет в начале сигнатуру "FGUI". Расположение и имя файла случайное при каждой установке.
Т.е. надо перебрать все файлы в папке
File System расширения Yandex.Navigator, найти тот, который начинается с сигнатуры "FGUI", и заменить его своим.
Для облегчения поиска файла написал скрипт
FindFavourites.exe.
Запускаем скрипт, вводим ID расширения Yandex.Navigator (смотрим в расширениях Chrome):

Нажимаем кнопку "OK".
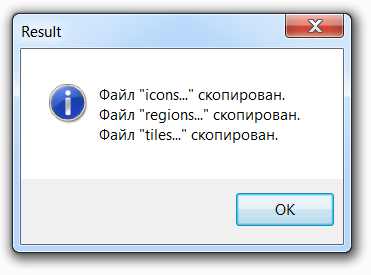
Если файл избранного будет найден, то откроется папка, содержащая этот файл, а так же появится модальное сообщение с именем файла. В противном случае появится сообщение, что файл избранного не найден.
Файл избранного создается навигатором непонятно в какой момент времени. Если скрипт не нашел файл избранного, то надо еще раз запустить навигатор, зайти в избранное.
В моем случае сигнатура "FGUI" нашлась в файле
…\p\03\00000370.
Удаляем этот файл. Копируем в эту папку свой файл избранного (
favourites), переименовываем его в
00000370.
5. Правка расширения "App Runtime for Chrome"
Идем в папку
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions\mfaihdlpglflfgpfjcifdjdjcc kigekc. Можно скопировать эту строку и вставить в проводник, убрав пробел перед
kigekc (форум сам их вставляет).
Заходим в подпапку с номером версии.
Копируем в нее файл
getGPS.min.js из архива
getGPS.min.rar
В этой же папке открываем файл
gen_index.min.html в текстовом редакторе (Notepad++).
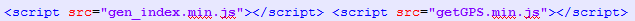
Сразу после кода:
<script src="gen_index.min.js"></script>
вставляем:
<script src="getGPS.min.js"></script>

На данном этапе можно запустить Яндекс.Навигатор в эмуляторе, проверить работоспособность и реагирование на реальные GPS-координаты.
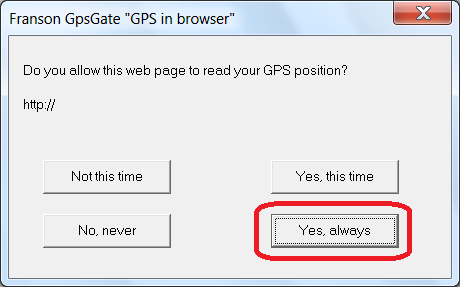
При первом запуске навигатора появится окно GpsGate с запросом на разрешение доступа веб-страницы к GPS-координатам. В нем необходимо разрешить доступ навсегда, нажав кнопку "Yes, always":
 6. Избавление от верхнего тулбара в навигаторе
6. Избавление от верхнего тулбара в навигаторе
Идем в папку
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions\mfaihdlpglflfgpfjcifdjdjcc kigekc. Можно скопировать эту строку и вставить в проводник, убрав пробел перед
kigekc (форум сам их вставляет).
Заходим в подпапку с номером версии.
Копируем в нее файл
getGPS.min.js из архива
getGPS.min.2.rar с перезаписью.
Открываем файл
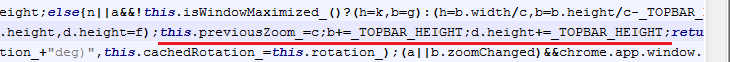
gen_index.min.js в текстовом редакторе (Notepad++).
Сразу после кода:
this.previousZoom_=c;
вставляем:
b+=_TOPBAR_HEIGHT;d.height+=_TOPBAR_HEIGHT;
 7. Инсталлятор
7. Инсталлятор
Инсталлятор (
InstallYandexNavigator.rar) состоит из двух исполняемых файлов -
Install.exe и
CopyCahe.exe.
Инсталлятор делает то, что прописано в пунктах
4.1,
4.2,
4.3,
5 и
6 данной инструкции.
Install.exe делает следующее:
- Копирует файл getGPS.min.js
- Правит файл gen_index.min.html
- Правит файл gen_index.min.js
- Правит файл manifest.json расширения Yandex.Navigator
- Копирует файл избранного, если есть
Рядом с
Install.exe обязательно должен быть файл
getGPS.min.js.
Если есть избранное, то этот файл должен быть рядом с
Install.exe под именем
favourites.
Все пути, файлы и идентификаторы будут определены автоматически.
Файл избранного создается навигатором не сразу, а в непонятно какой момент времени. Если после запуска
Install.exe файл избранного не скопировался, то надо запустить навигатор, подвигать карту, зайти в избранное, выйти, закрыть навигатор. После этого опять запустить
Install.exe. Возможно, придется так сделать несколько раз.
 CopyCahe.exe
CopyCahe.exe копирует файлы кешированных карт в папку карты памяти. При этом файлы будут автоматически переименованы, чтобы совпадать с теми, что уже есть в папке карты памяти.
 Порядок установки
Порядок установки
- Устанавливаем Яндекс.Навигатор с помощью "ARC Welder" (п. 4 данной инструкции без подпунктов).
- Запускаем Install.exe.
- После окончания работы инсталлятора и вывода результата - обновляем расширение Yandex.Navigator.

- Запускаем Яндекс.Навигатор, выбираем папку, которая будет являться картой памяти. Например, F:\sdcard.
- Немного двигаем карту.
- Закрываем навигатор.
- Копируем свои файлы кешированных карт в папку cache рядом с CopyCahe.exe.
- Запускаем CopyCahe.exe.
8. Встраивание в iCarDS
- Шаблон: FSReal
- Имя программы: Яндекс.Навигатор
- Имя окна программы: Yandex.Navigator
- Путь к файлу программы: C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
- Параметры командной строки: --profile-directory=Default --app-id=kcggmonbnhhhlpaccnemioakhgnbjfie, где kcggmonbnhhhlpaccnemioakhgnbjfie – это ID приложения Yandex.Navigator
- Захват: Да
- Наложение: Да
- X: 200
- Y: 0
Есть проблемка – iCarDS не реагирует на закрытие навигатора крестиком в тулбаре самого навигатора. Поэтому закрывать надо с помощью самого iCarDS.
Для скрытия указателя мыши в навигаторе используем файлы из архива
HideCursor2.rar из темы
"Очередной скрыватель указателя мышки".